My Motivations
I am motivated to provide a better experience for the user.
My goal is to attract people to a website or an app they are interested in and once there, make their journey as easy and fun as possible.
I seek to understand the needs and behaviors of the user of the product, and align those needs and desires to the business goals. Always seeking to make each action useful, usable, and as enjoyable for the user as possible.
My motivation of above all else, is to deliver content and make visual sense of a well planned UX design process.
As a designer, I should be asking the question, "Does my user-interface visually communicate the path the user design process has laid out?"
About Me
I am a flexible, creative, and experienced UX/UI professional with over 10 years of experience designing and developing meaningful and compelling web and mobile applications.
My industry experience has primarily focused in healthcare and education, for medium-sized and large-sized Fortune 500 companies.
I actively engage with cross-functional teams throughout the project lifecycle, from ideation to design and development, to launch.
I seek to deliver inspiring experiences where user needs, product priorities and business objectives align.
My Skill Sets
- UX research
- Collaboration
- Wireframing and prototyping
- UX writing
- User Story Grooming
- Visual communication
- User empathy
- Interaction design
- Component Grooming
- Coding
- Analytics
- Communication skills
- Assertiveness
- Team Player
- Communication
- Creativity
- Curiosity
- Empathy
- Flexibility
- Humility
- Open-Mindedness
- Passion
- Patience
Recent Work Samples
View more of my work and the case studies on my Portfolio page.
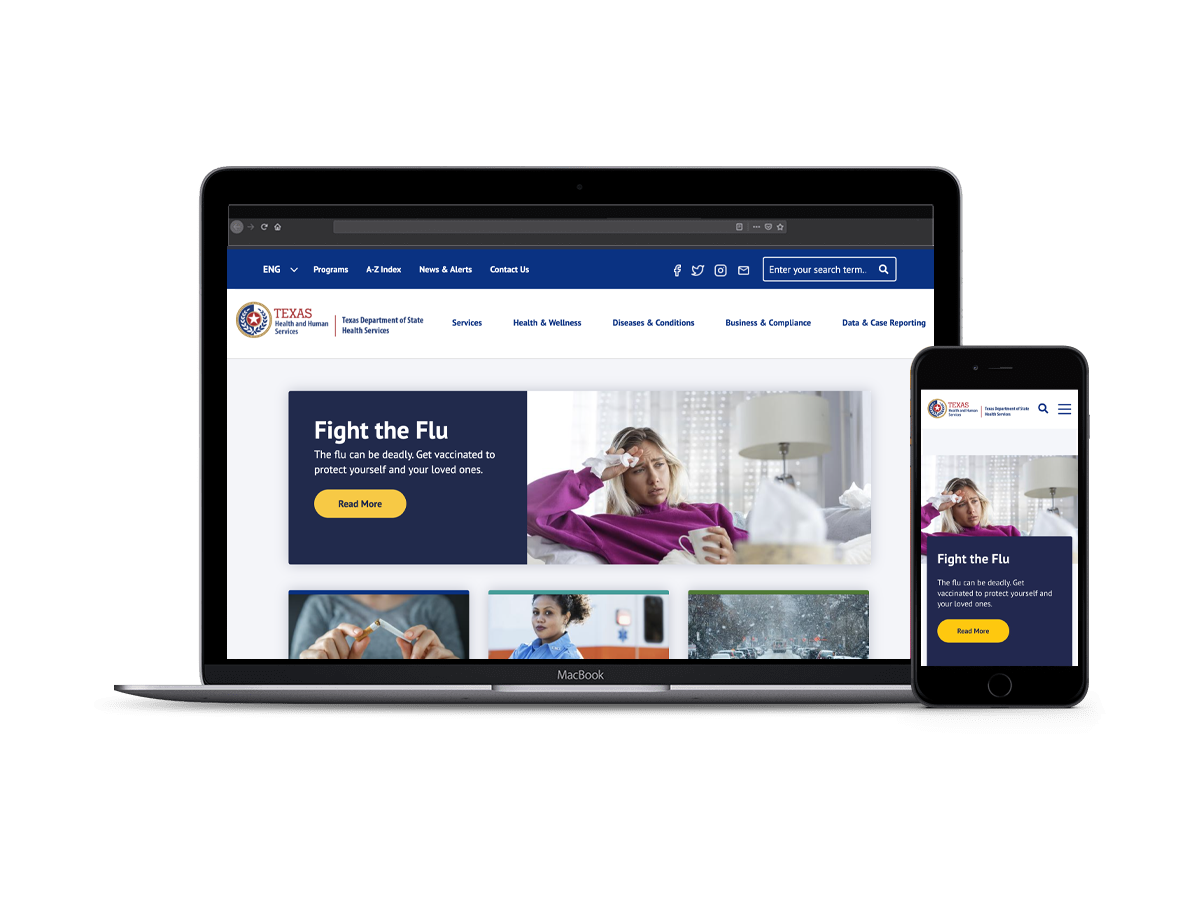
Texas DSHS website

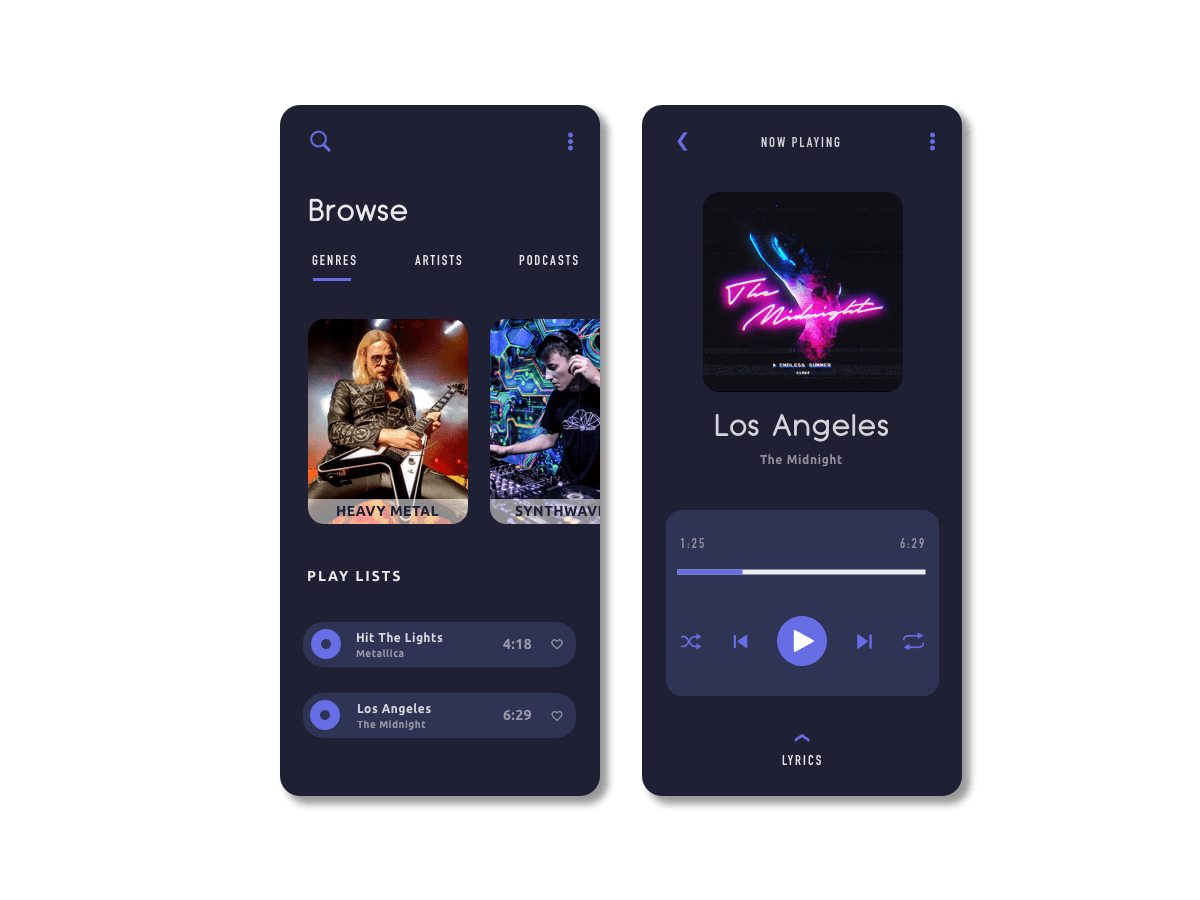
Music Mobile App

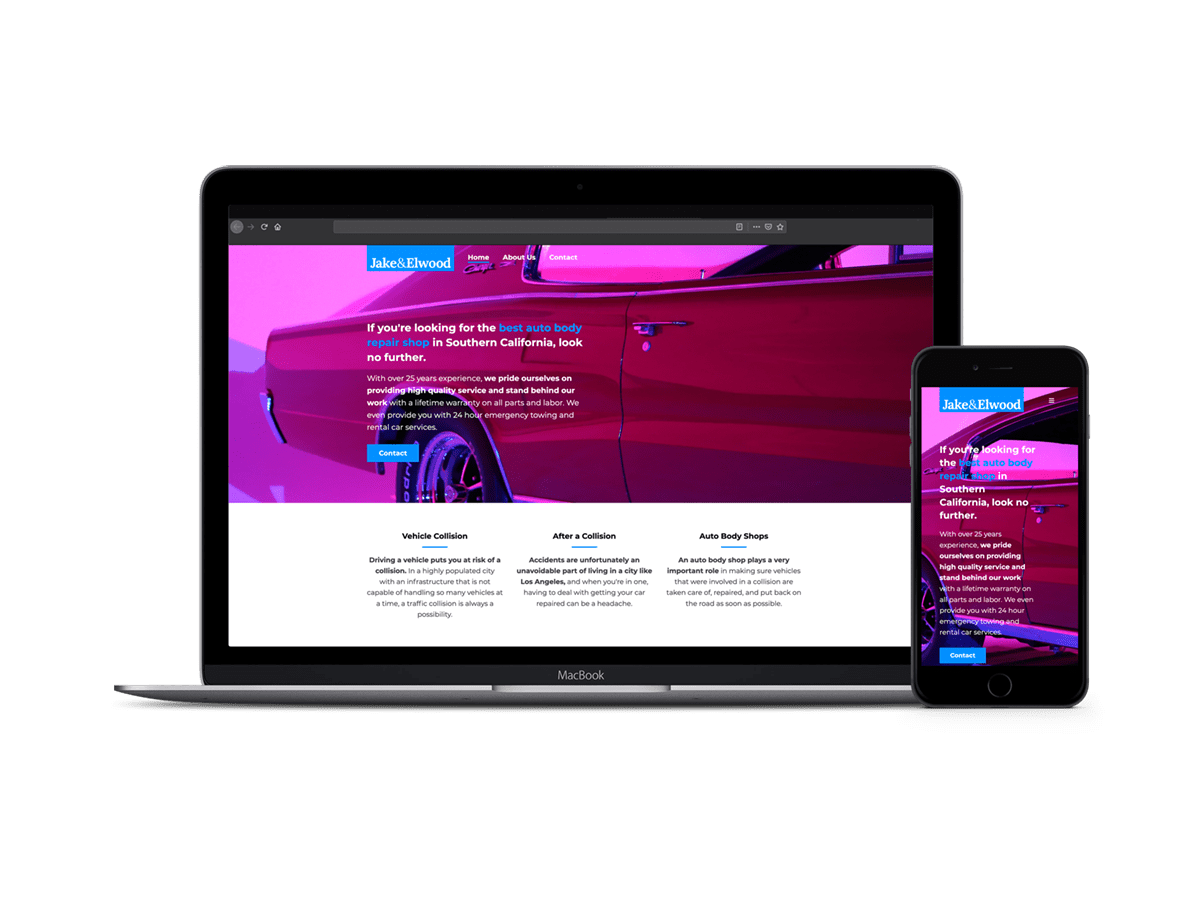
Jake & Elwood website

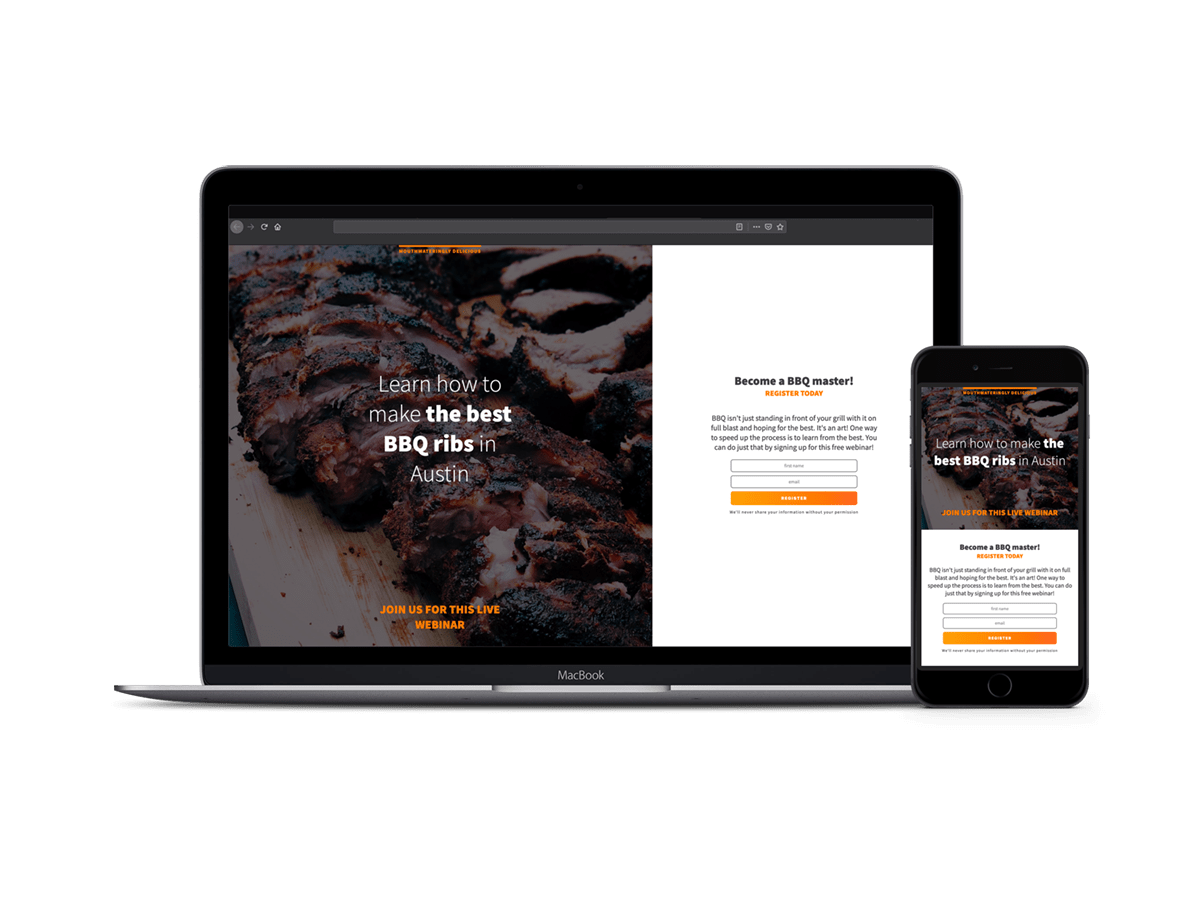
Austin BBQ Webinar webpage

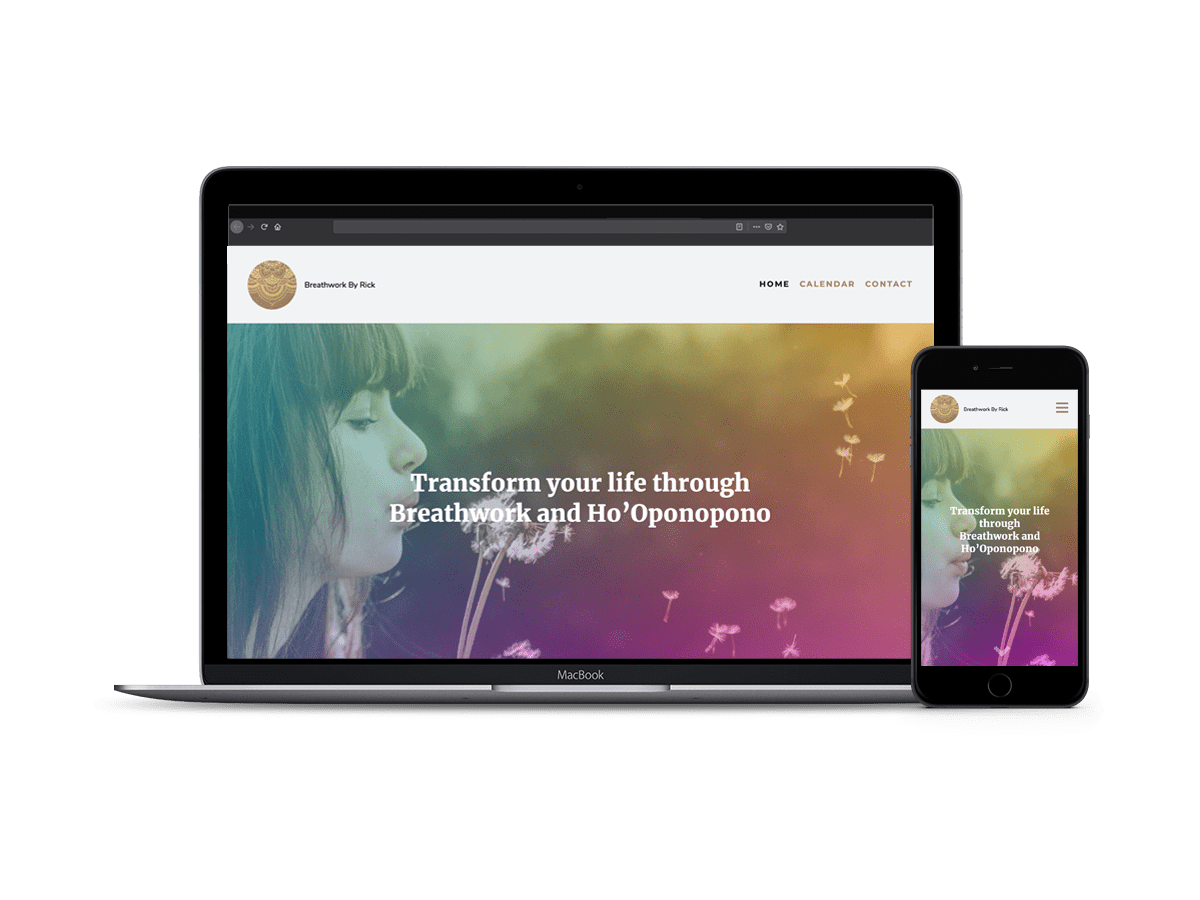
Breathwork By Rick website

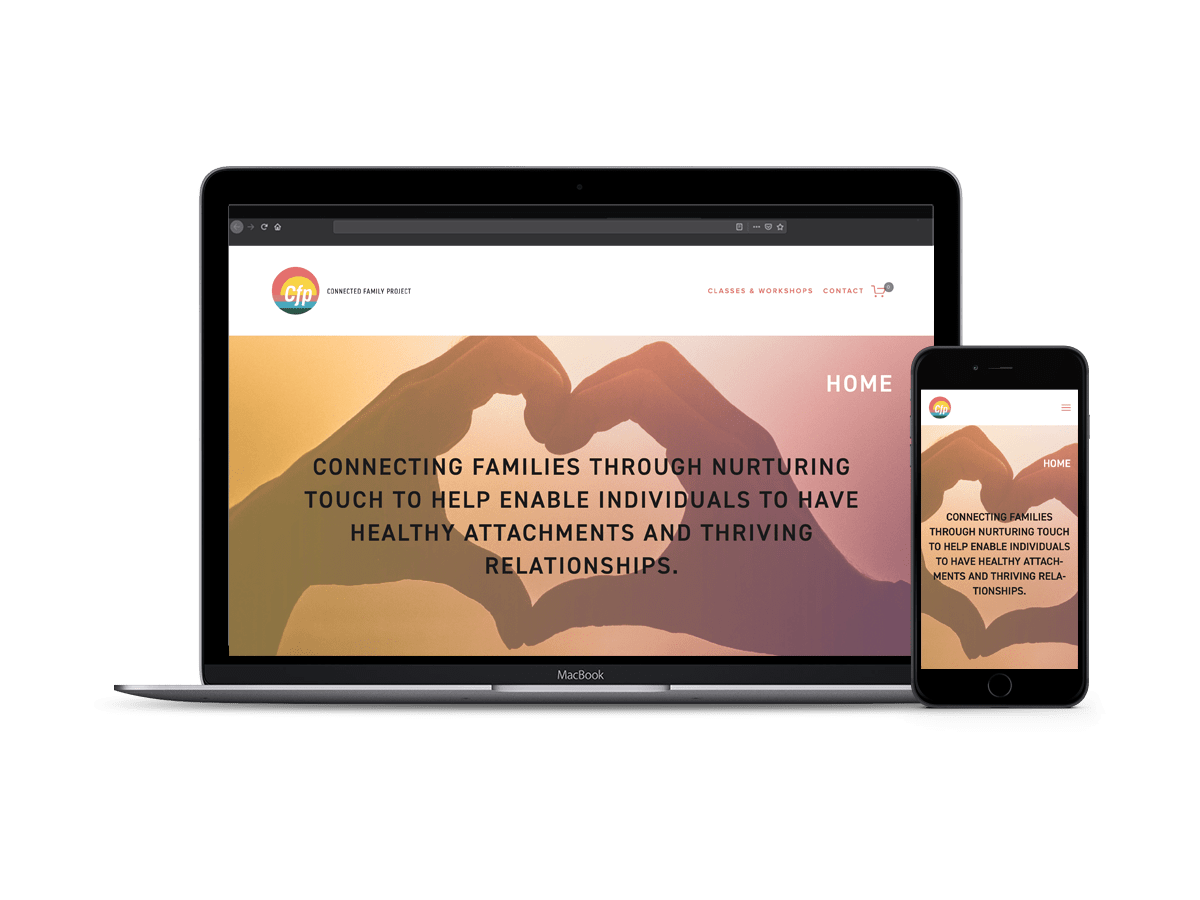
Connected Family Project website

Testimonials
"I had the privilege of hiring Michael as a full time employee under my Content Management Platform-Web Team. This team oversaw all web site related activities for Cedars-Sinai. Michael simply put is a low maintenance employee that gets the job done! He has been instrumental in providing the highest level of service to our internal customers and more recently has started to contribute to our mobile initiatives converting existing web properties to be not just mobile friendly but also more up to date designs. Michael is an asset to any organization looking for web/ux expertise and would not hesitate to work with him again."
"Mike is a talented, creative, and technically savvy designer and I very much enjoyed managing him. I could throw any kind of project at him—information design, interface design, marketing collateral, logos and identity—and he would bring back beautiful design solutions. I wish he would move back to CA so I could work with him again! Highly recommend!"
"Michael Rinella is an experienced and accomplished all around graphic designer. In addition, he has many years experience specifically designing for digital output. Michael played a lead or supporting design role on every successful educational technology project engaged in by HRW (Harcourt) over the past decade. Just as critically Michael is a proven team player in a digital design world where inflexible egos and ideological stances often rule the day. I do not hesitate to recommend him."
"When I needed a website for my new business I reached out to Michael Rinella, I was familiar with his work and he came highly recommended. I was blown away by his vision, knowledge and expertise. He kept me informed and educated through the process allowing for me to be hands on in all the ways that I could. Mike’s work allows me to show case Connected Family Project in the professional and friendly manner I was hoping for. Michael is a great listener and visionary. I highly recommend Michael and his innovative approach."
Why UX/UI Design Matters
The state of design in 21st century is one that has been marked by rapid transformation; as our world becomes increasingly complex due to an influx of technology. As consumers have more options to choose from, design becomes a compelling differentiating factor and the role of the UX/UI designer focuses on making products and services easier and more pleasing to use.
UX/UI matters especially in area of technology because the recent advancements have evolved the way humans interact with each other and understand themselves. We interact with systems and devices as a part of our daily routines. It’s left its mark on every aspect of our lives from education, healthcare, lifestyle, and transportation.
Good design matters because we will continue to search for effective solutions in the products and services we use.